透過前幾天的學習,現在已經具備了足夠的技能完成一個小遊戲!今天就透過實作1A2B的小遊戲來複習前面所學到的吧!
製作一個1A2B遊戲可以分為幾個主要步驟:
<template>
<el-row id="header" justify="center">
<el-col :span="10" :offset="9"><img :src="logo" class="titleImg" /></el-col>
</el-row>
<el-row id="inputGroup" justify="center">
<el-col :span="5" :offset="7"
><el-input
maxlength="4"
placeholder="ex:1234"
v-model="guess"
:readonly="isReadOnly"
@keyup.enter="checkGuess"
class="guessTextbox"
></el-input
></el-col>
<el-col :span="12">
<el-button
id="enterBtn"
:disabled="!isValidGuess"
@click="checkGuess"
class="btn"
>Enter</el-button
>
<el-button id="answerBtn" @click="showAnswer" class="btn"
>Answer</el-button
>
<el-button id="reloadBtn" @click="reloadPage" class="btn"
>Reload</el-button
>
</el-col>
</el-row>
<el-row id="inputGroup">
<el-col :span="8" :offset="8">
<div id="history" v-for="record in history" :key="record.text">
{{ record }}
</div>
</el-col>
</el-row>
</template>
<script>
import { ElButton, ElInput } from "element-plus";
export default {
components: {
ElButton,
ElInput,
},
data() {
return {
logo: "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQHuBLjWbhU3QL__MgE5etKvDURdN8fxmB16A&usqp=CAU",
number: [],
guess: "",
isValidGuess: false,
isReadOnly: false,
history: [],
answer: null,
allGuess: [],
count: 0,
};
}
};
</script>

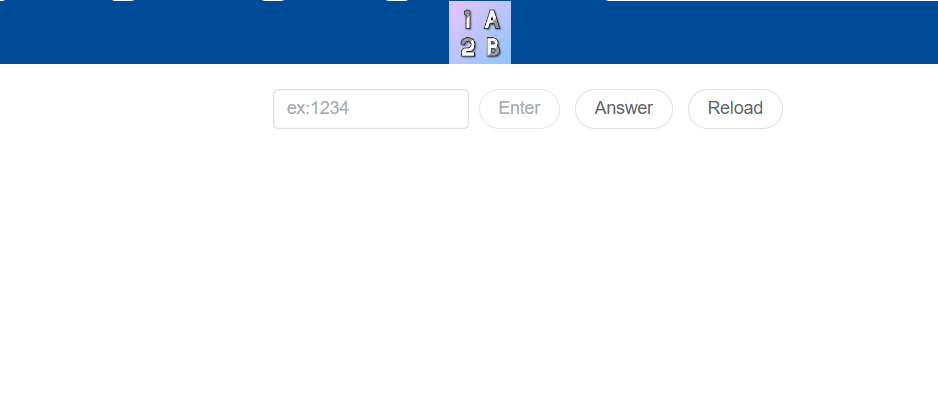
加上style完之後的配置大概長這樣!
產生4個隨機且不重複數字的方法有很多種!可以自己多嘗試不同方法~
mounted() {
//Vue 實例被創建並且渲染到畫面完成的同時生成遊戲解答
this.createAnswer();
},
methods: {
createAnswer() {
let randomNumbers = [];
while (randomNumbers.length < 4) {
const randomNum = Math.floor(Math.random() * 10);
if (!randomNumbers.includes(randomNum)) {
randomNumbers.push(randomNum);
}
}
this.answer = randomNumbers.join("");
}
}
當監聽到輸入框已經輸入了4個字符時,才啟用Enter按鈕讓玩家點擊。
watch: {
guess(newGuess) {
this.isValidGuess = newGuess.length === 4;
},
},
checkGuess() {
let numA = 0;
let numB = 0;
// 計算AB
for (let i = 0; i < 4; i++) {
if (this.guess[i] === this.answer[i]) {
numA++;
} else if (this.answer.includes(this.guess[i])) {
numB++;
}
}
this.count++;
const record = `${this.count}. ${this.guess} ${numA}A${numB}B`;
this.history.push(record);
this.allGuess.push(this.guess);
//4A時,結束遊戲
if (numA === 4) {
this.history.push("恭喜答對");
this.isReadOnly = true;
setTimeout(() => {
ElMessageBox.confirm(
`答題次數 : ${this.count}`,
"WIN",
{
confirmButtonText: "Again",
cancelButtonText: "Cancel",
type: "success",
}
)
.then(() => {
console.log("Item reload.");
location.reload();
})
.catch(() => {
console.log("Item reload canceled.");
});
}, 500);
}
//每次送出答案後都將輸入框清空,方便玩家下次輸入!
this.guess = "";
}
showAnswer() {
ElMessageBox.alert("Answer : " + this.answer, "Answer", {
confirmButtonText: "OK",
callback: (action) => {
console.log(action);
},
type: "info",
});
}
reloadPage() {
ElMessageBox.confirm("確定要重新開始遊戲?", {
confirmButtonText: "Confirm",
cancelButtonText: "Cancel",
type: "warning",
})
.then(() => {
console.log("Item reload.");
location.reload();
})
.catch(() => {
console.log("Item reload canceled.");
});
}
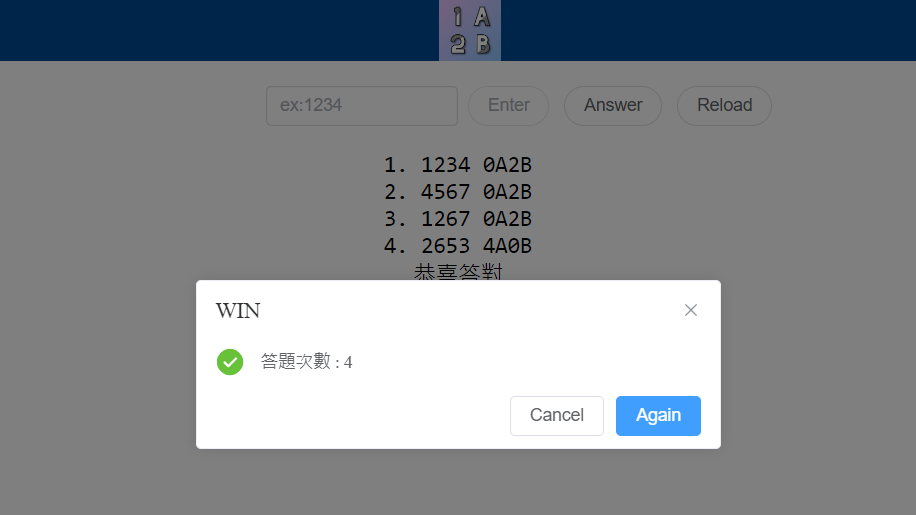
到這邊遊戲已經大致完成!可以來測試一下啦~

雖然遊戲已經可以順利運行,不過還有很多部分可以更優化,所以明天會加入更多遊戲規則,讓遊戲更完整!
